I started writing about two years ago. Back then, I used to read a lot on Medium. When I finally felt the urge to write something, it made sense to publish there as well.
Medium provided me with a platform, an audience, and constant reinforcements in the form of stats, likes and comments. It motivated me to keep writing.
What's Wrong With Medium
Despite it's many advantages, I feel Medium is lacking in some areas.
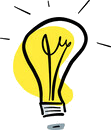
Poor Support For Source Code
Poor support is really an understatement, Medium has no support for source code. I understand Medium is not intended for developers, so I don't expect features like syntax highlighting. However, making the "source" container scroll on overflow would have made all the difference.

I write about code, and most of my articles are filled with code examples. Not being able to embed code snippets in a suitable manner is a deal breaker. I know using gist and the like is an option, but it's too much hassle.
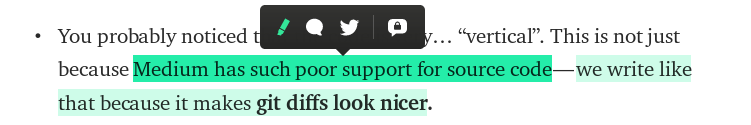
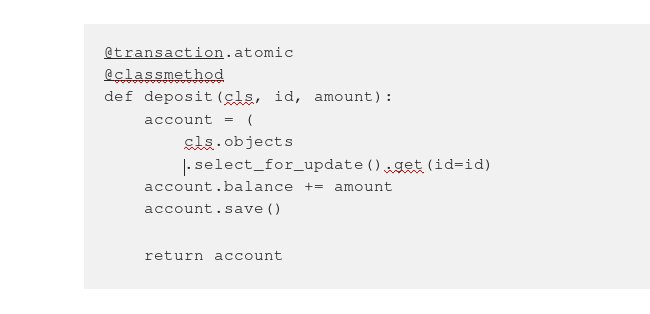
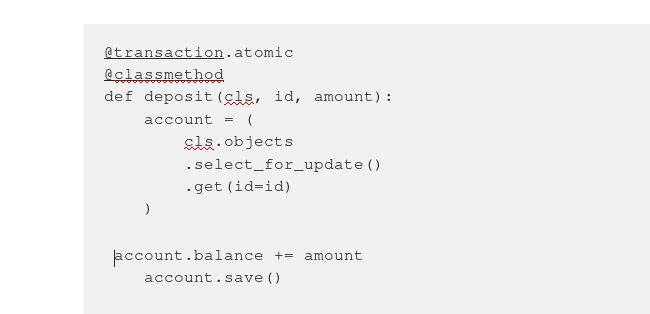
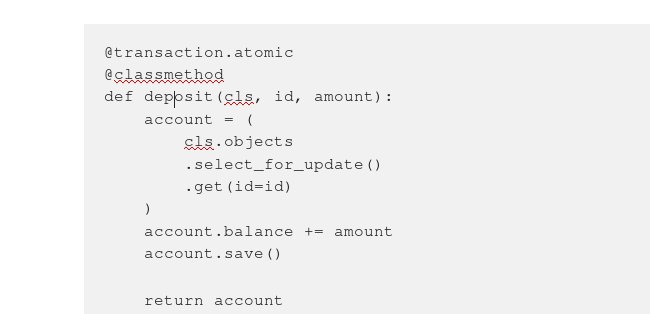
I'm not the only one who thinks Medium can do better, the readers think so as well. The most highlighted sentence in my articles is this:

Bad Reading Experience For Non-Registered Users
A lot has been said about Medium's effort to make you register. The large popup, the app banner on top, the fixed footer. All of these harm the reading experience. Even though I am a registered user, once in a while I get to open a Medium article in a WebView, and I get to experience what it is like for non-registered users. It bothers me that I have to put users through that just to read my article.
The Writing Experience
When Medium first started everybody praised the innovative UI. A clean WYSIWYG editor with a minimal popup element that appears when you highlight some text. That was fun at first, but once I actually started writing, I found it annoying. After a while I started writing in Google Docs and copy-pasting back to Medium.
I wanted a spell checker. I wanted other people that were not registered on Medium review my writings. I wanted to write code without manually adding leading spaces if the previous line was blank. I wanted to paste code directly from my editor, without quotes and dashes magically converted into Unicode characters (like "..." -> “…”). Writing became tedious!

This is also a good opportunity to apologize to the following Twitter users, who were automatically tagged in so many of my articles: @property, @classmethod, @contextmanager, @receiver, @cached_property, @patch and @register. Sorry... 😥
I Stopped Reading on Medium
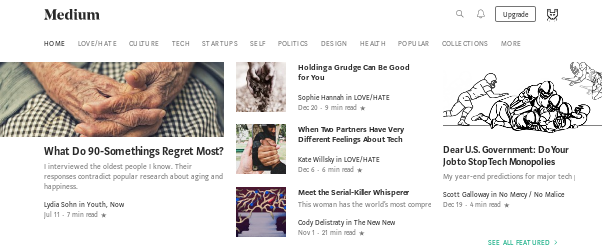
About a year ago Medium did a redesign. They changed the likes to claps, which made the score meaningless. The stream of articles related to my interests was replaced with random tiles from various topics, with no score and a very short summary. I found myself going to Medium only to check notifications and respond to comments.

Having said all of that, I think Medium still excels in many things. For registered user, the reading experience is very pleasant, a lot of the crowd is still there, and they seem to be constantly trying to improve the UI.
Do It Yourself!
At some point I said to myself:
Damn it, you're a developer... you can host your own stuff!
And so I did...
I wanted to make a site I would enjoy reading. I put together all the things I liked from other places (including Medium), and stitched it all up. It took me a couple of weeks to migrate all of the content, but it was worth it.
Minimal Interface
It's all about the content, anything else is a nuisance. I didn't want a fixed header or footer. There are no popups or modals, no floating elements or share buttons that follow you around. Just long lines of words made out of letters. I'm obviously not a designer, but I think it turned out OK.
Code, Code, Code!
I write about code, so the code should take center stage. The articles are written in markdown, and syntax highlighting is done using Pygments. I was surprised to learn how many languages are supported (there is even a formatter for Jinja and Django templates which I often use). The code blocks are wide and spacious, on small screens it scrolls, and the text can be copy-pasted directly into the code editor.
Read Progress Indicator
I like knowing where I am in the article. Some browsers, especially on mobile, hide the scroll indicator. I dont like that. I like to know where I am, and how much reading I have left.
I liked the idea of a small, fixed read progress indicator at the top of the screen. I tried to do it only with CSS, but it turned out to be flaky on some mobile browsers. You can check out the result. Make sure JS is enabled in the browser and look up ↑↑↑
I also like knowing how long an article is before I start reading it. I used a plugin called readtime for it. It basically counts the words in the article and divides by some predefined words per minute. If you're curious, it's 230.
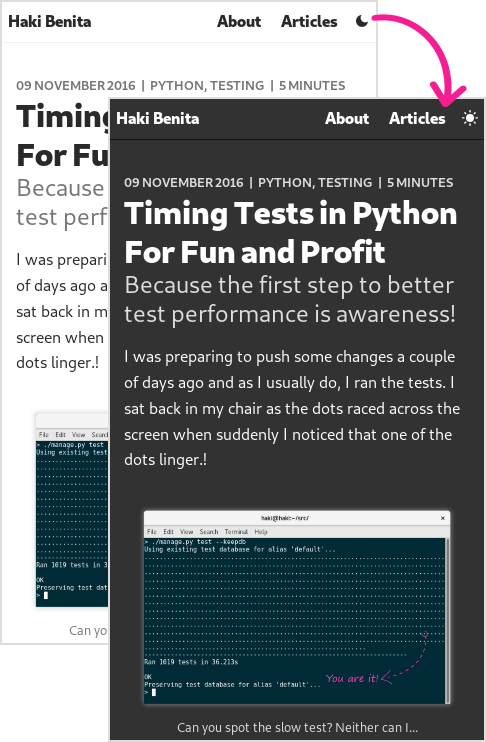
Dark Theme
When I use Gnome, VSCode, Android, YouTube, Feedly, Medium, Reddit and just about every app that support it, I always choose the dark theme. There is no reason for me not to provide one as well:

Also, I wanted to play around with CSS variables (they're awesome!).
Titles are Anchor Links
This is so obvious but so commonly overlooked. I like sharing articles with peers and team members. I also like to reference articles in commit messages and comments. I like being able to point to a specific section in the article. This is what anchor links are for.
Experiment
I wanted to use this site to experiment with a static web site generator. I choose Pelican. It's implemented in Python, articles are written in Markdown and templates are rendered using Jinja. Pelican comes with a decent set of plugins and options. It also comes with a useful Makefile for common operations such as devserver, publish and clean. It was pretty easy to set up and customize.
The best part is the deployment. After years of fat Python apps, Ansible playbooks, virtual environments and what not, the deployment process here is just pure gold:
$ make publish
$ rsync -avc output/* hakibenita:/opt/www/
Hopefully this change will turn out for the best. I intend to keep posting a short intro to my articles on Medium, and reference the full article on this site. I also post on Twitter and Reddit so, If you like what I write you should be able to find me.